Dodecahedron
正十二面體 (Dodecahedron) 共有20個頂點與12個面,若各邊長為,則其頂點座標分別為以下之組合:
請參考以下範例。
程式說明
範例示範以TriangleMesh類別依序設定頂點座標、貼圖座標與三角形所組成的面,藉此組成正十二面體 (Dodecahedron)。
步驟一:設定頂點座標。
首先設定正十二面體的頂點座標:
float p0 = (float) (length*1.0/Math.sqrt(3.0f));
float p1 = (float) (length*Math.sqrt((3.0-Math.sqrt(5.0))/6.0));
float p2 = (float) (length*Math.sqrt((3.0+Math.sqrt(5.0))/6.0));
float p3 = 0.0f;
// 建立TriangleMesh
TriangleMesh trianglemesh = new TriangleMesh();
// 設定頂點座標
trianglemesh.getPoints().addAll(
p0, p0, p0,
p0, p0, -p0,
p0, -p0, p0,
p0, -p0, -p0,
-p0, p0, p0,
-p0, p0, -p0,
-p0, -p0, p0,
-p0, -p0, -p0,
p1, p2, p3,
-p1, p2, p3,
p1, -p2, p3,
-p1, -p2, p3,
p2, p3, p1,
p2, p3, -p1,
-p2, p3, p1,
-p2, p3, -p1,
p3, p1, p2,
p3, -p1, p2,
p3, p1, -p2,
p3, -p1, -p2
);
...
步驟二:設定貼圖座標。
接著以getTexCoords().addAll()方法設定貼圖座標:
// 設定貼圖座標
trianglemesh.getTexCoords().addAll(
0.50f, 1.00f,
0.75f, (float) (1.0-Math.sqrt(3.0)/4.0f),
0.25f, (float) (1.0-Math.sqrt(3.0)/4.0f),
1.00f, 1.00f,
0.50f, (float) (1.0-Math.sqrt(3.0)/2.0f),
0.00f, 1.00f
);
...
步驟三:以頂點組成三角形的面。
接著以getFaces().addAll()方法依頂點與貼圖的序號組成正十二面體的各個面:
// 設定各三角形的面
trianglemesh.getFaces().addAll(
0, 2, 8, 1, 9, 4,
0, 2, 9, 1, 4, 4,
0, 2, 4, 1, 16, 4,
0, 2, 12, 1, 13, 4,
0, 2, 13, 1, 1, 4,
0, 2, 1, 1, 8, 4,
0, 2, 16, 1, 17, 4,
0, 2, 17, 1, 2, 4,
0, 2, 2, 1, 12, 4,
8, 2, 1, 1, 18, 4,
8, 2, 18, 1, 5, 4,
8, 2, 5, 1, 9, 4,
12, 2, 2, 1, 10, 4,
12, 2, 10, 1, 3, 4,
12, 2, 3, 1, 13, 4,
16, 2, 4, 1, 14, 4,
16, 2, 14, 1, 6, 4,
16, 2, 6, 1, 17, 4,
9, 2, 5, 1, 15, 4,
9, 2, 15, 1, 14, 4,
9, 2, 14, 1, 4, 4,
6, 2, 11, 1, 10, 4,
6, 2, 10, 1, 2, 4,
6, 2, 2, 1, 17, 4,
3, 2, 19, 1, 18, 4,
3, 2, 18, 1, 1, 4,
3, 2, 1, 1, 13, 4,
7, 2, 15, 1, 5, 4,
7, 2, 5, 1, 18, 4,
7, 2, 18, 1, 19, 4,
7, 2, 11, 1, 6, 4,
7, 2, 6, 1, 14, 4,
7, 2, 14, 1, 15, 4,
7, 2, 19, 1, 3, 4,
7, 2, 3, 1, 10, 4,
7, 2, 10, 1, 11, 4
);
...
步驟四:設定各面的平滑參數。
以getFaceSmoothingGroups().addAll()方法設定各面的平滑參數,以避免不規則鋸齒狀的現象:
// 設定各面的平滑參數
trianglemesh.getFaceSmoothingGroups().addAll(
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0,
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0
);
...
最後以MeshView類別建立正十二面體:
// 建立MeshView
MeshView meshview;
meshview = new MeshView(createMesh(150));
...
執行結果
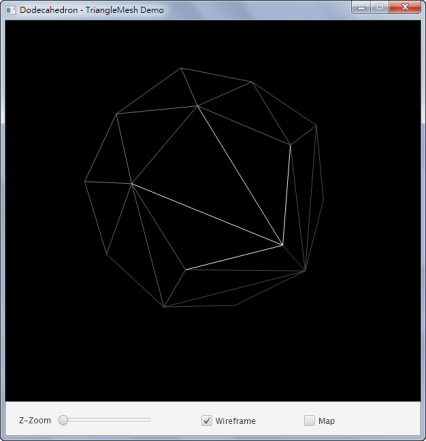
以下是以線框的方式繪製正十二面體:

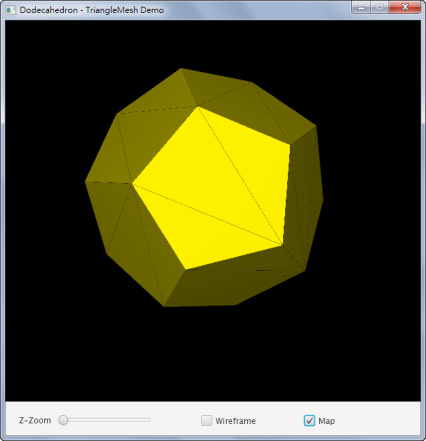
以下是以貼圖的方式繪製正十二面體: