Box
Box類別用以建立3D方塊,其建構函式如下:
public Box()
public Box(double width, double height, double depth)
其中參數:
width:設定3D方塊的寬度。height:設定3D方塊的高度。depth:設定3D方塊的深度。
其方法包括:
getDepth():取得3D方塊的深度。setDepth():設定3D方塊的深度。getHeight():取得3D方塊的高度。setHeight():設定3D方塊的高度。getWidth():取得3D方塊的寬度。setWidth():設定3D方塊的寬度。
請參考以下範例。
程式說明
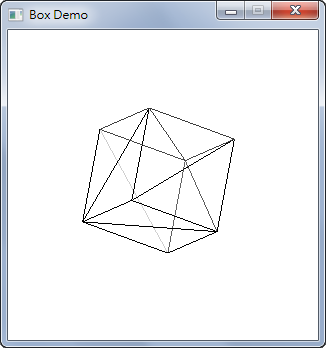
範例示範以Box類別建立3D方塊,並分別以setCullFace()與setDrawMode()方法設定不省略描繪任何一面與以線框方式繪製3D方塊:
// 建立3D方塊
Box box;
box = new Box(100, 100, 100);
// 設定不省略描繪任何一面
box.setCullFace(CullFace.NONE);
// 設定以線框方式繪製
box.setDrawMode(DrawMode.LINE);
// 平移Box物件
box.setLayoutX(150);
box.setLayoutY(150);
// 旋轉Box物件
box.getTransforms().add(new Rotate(30, Rotate.X_AXIS));
box.getTransforms().add(new Rotate(30, Rotate.Y_AXIS));
box.getTransforms().add(new Rotate(30, Rotate.Z_AXIS));
...
範例並加入處理滑鼠移動事件,當移動滑鼠時,則分別以getX()與getY()方法取得滑鼠的水平與垂直座標位置,並藉由Rotate類別旋轉3D方塊:
// 建立3D方塊
Scene scene = new Scene(group, 300, 300);
scene.setOnMouseMoved((MouseEvent e) -> {
// 取得滑鼠的水平座標
newX = e.getX();
if (Math.abs(newX - oldX) > 5) {
// 水平旋轉
box.getTransforms().add(new Rotate(newX - oldX, Rotate.X_AXIS));
oldX = newX;
}
// 取得滑鼠的垂直座標
newY = e.getY();
if (Math.abs(newY - oldY) > 5) {
// 垂直旋轉
box.getTransforms().add(new Rotate(newY - oldY, Rotate.Y_AXIS));
oldY = newY;
}
});
...
執行結果

請參考以下範例。
程式說明
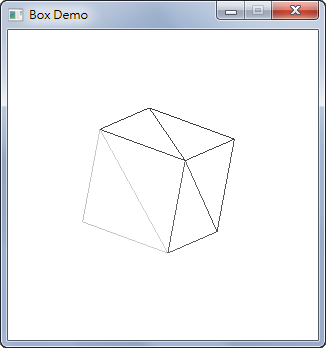
範例示範以setCullFace()方法設定省略描繪Back Face:
// 建立3D方塊
Box box;
box = new Box(100, 100, 100);
// 設定省略描繪Back Face
box.setCullFace(CullFace.BACK);
// 設定以線框方式繪製
box.setDrawMode(DrawMode.LINE);
...
執行結果

請參考以下範例。
程式說明
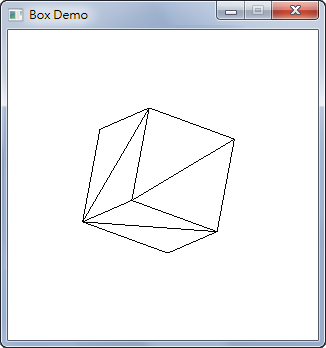
範例示範以setCullFace()方法設定省略描繪Front Face:
// 建立3D方塊
Box box;
box = new Box(100, 100, 100);
// 設定省略描繪Front Face
box.setCullFace(CullFace.FRONT);
// 設定以線框方式繪製
box.setDrawMode(DrawMode.LINE);
...
執行結果

請參考以下範例。
程式說明
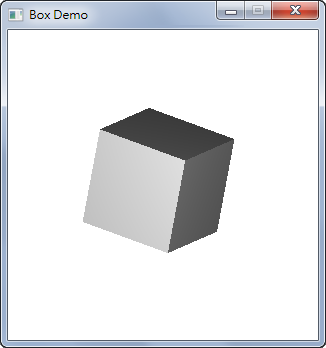
範例示範以setDrawMode()方法設定以填滿的方式繪製3D方塊:
// 建立3D方塊
Box box;
box = new Box(100, 100, 100);
// 設定省略描繪Back Face
box.setCullFace(CullFace.BACK);
// 設定以填滿的方式繪製3D方塊
box.setDrawMode(DrawMode.FILL);
...
執行結果

請參考以下範例。
程式說明
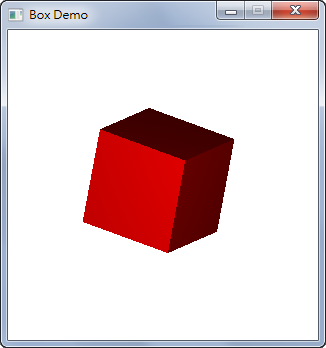
範例示範以Shape3D抽象類別的setMaterial()方法設定物體表面的材質,其中以PhongMaterial類別的setDiffuseColor()與setSpecularColor()方法分別設定漫射光與反射光的顏色。有關PhongMaterial類別,將在後續章節中說明:
// 建立3D方塊
Box box;
box = new Box(100, 100, 100);
// 設定省略描繪Back Face
box.setCullFace(CullFace.BACK);
// 設定以填滿的方式繪製3D方塊
box.setDrawMode(DrawMode.FILL);
// 設定Phong Material
PhongMaterial material = new PhongMaterial();
// 設定漫射光顏色
material.setDiffuseColor(Color.RED);
// 設定反射光顏色
material.setSpecularColor(Color.WHITE);
// 設定物體表面的材質
box.setMaterial(material);
...
執行結果

請參考以下範例。
程式說明
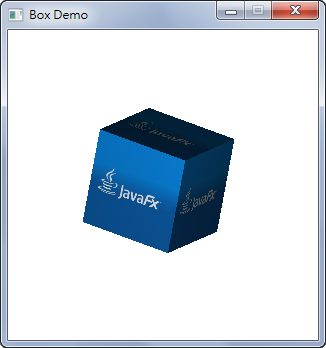
範例示範以Shape3D抽象類別的setMaterial()方法設定物體表面的材質,其中以PhongMaterial類別的setDiffuseMap()方法設定漫射貼圖:
// 建立3D方塊
Box box;
box = new Box(100, 100, 100);
// 設定省略描繪Back Face
box.setCullFace(CullFace.BACK);
// 設定以填滿的方式繪製3D方塊
box.setDrawMode(DrawMode.FILL);
Image image = new Image(
getClass().getResourceAsStream("images/JavaFX.png"));
// 設定Phong Material
PhongMaterial material = new PhongMaterial();
// 設定漫射貼圖
material.setDiffuseMap(image);
// 設定物體表面的材質
box.setMaterial(material);
...
執行結果