Sphere
請參考以下範例。
程式說明
範例示範以TriangleMesh類別依序設定頂點座標、貼圖座標與三角形所組成的面,藉此組成球體 (Sphere)。
步驟一:設定頂點座標與貼圖座標。
首先設定球體的頂點座標與貼圖座標:
divisions = ((divisions + 3) / 4) * 4;
final int div2 = divisions / 2;
final int nPoints = divisions * (div2 - 1) + 2;
final int nTexCoords = (divisions + 1) * (div2 - 1) + divisions * 2;
final float rDiv = 1.f / divisions;
float points[] = new float[nPoints * 3];
float texcoords[] = new float[nTexCoords * 2];
int pPos = 0, tPos = 0;
for (int y = 0; y < div2 - 1; ++y) {
float va = rDiv * (y + 1 - div2 / 2) * 2 * (float) Math.PI;
float sin_va = (float) Math.sin(va);
float cos_va = (float) Math.cos(va);
float ty = 0.5f + sin_va * 0.5f;
for (int i = 0; i < divisions; ++i) {
double a = rDiv * i * 2 * (float) Math.PI;
float hSin = (float) Math.sin(a);
float hCos = (float) Math.cos(a);
points[pPos + 0] = hSin * cos_va * radius;
points[pPos + 2] = hCos * cos_va * radius;
points[pPos + 1] = sin_va * radius;
texcoords[tPos + 0] = 1 - rDiv * i;
texcoords[tPos + 1] = ty;
pPos += 3;
tPos += 2;
}
texcoords[tPos + 0] = 0;
texcoords[tPos + 1] = ty;
tPos += 2;
}
points[pPos + 0] = 0;
points[pPos + 1] = -radius;
points[pPos + 2] = 0;
points[pPos + 3] = 0;
points[pPos + 4] = radius;
points[pPos + 5] = 0;
pPos += 6;
int pS = (div2 - 1) * divisions;
float textureDelta = 1.f / 256;
for (int i = 0; i < divisions; ++i) {
texcoords[tPos + 0] = rDiv * (0.5f + i);
texcoords[tPos + 1] = textureDelta;
tPos += 2;
}
for (int i = 0; i < divisions; ++i) {
texcoords[tPos + 0] = rDiv * (0.5f + i);
texcoords[tPos + 1] = 1 - textureDelta;
tPos += 2;
}
// 建立TriangleMesh
TriangleMesh trianglemesh = new TriangleMesh();
// 設定頂點座標
trianglemesh.getPoints().addAll(points);
// 設定貼圖座標
trianglemesh.getTexCoords().addAll(texcoords);
...
步驟二:以頂點組成三角形的面。
接著以getFaces().addAll()方法依頂點與貼圖的序號組成球體的各個面:
final int nFaces = divisions * (div2 - 2) * 2 + divisions * 2;
int faces[] = new int[nFaces * 6];
int fIndex = 0;
for (int y = 0; y < div2 - 2; ++y) {
for (int x = 0; x < divisions; ++x) {
int p0 = y * divisions + x;
int p1 = p0 + 1;
int p2 = p0 + divisions;
int p3 = p1 + divisions;
int t0 = p0 + y;
int t1 = t0 + 1;
int t2 = t0 + (divisions + 1);
int t3 = t1 + (divisions + 1);
// add p0, p1, p2
faces[fIndex + 0] = p0;
faces[fIndex + 1] = t0;
faces[fIndex + 2] = p1 % divisions == 0 ? p1 - divisions : p1;
faces[fIndex + 3] = t1;
faces[fIndex + 4] = p2;
faces[fIndex + 5] = t2;
fIndex += 6;
// add p3, p2, p1
faces[fIndex + 0] = p3 % divisions == 0 ? p3 - divisions : p3;
faces[fIndex + 1] = t3;
faces[fIndex + 2] = p2;
faces[fIndex + 3] = t2;
faces[fIndex + 4] = p1 % divisions == 0 ? p1 - divisions : p1;
faces[fIndex + 5] = t1;
fIndex += 6;
}
}
...
// 設定各三角形的面
trianglemesh.getFaces().addAll(faces);
...
最後以MeshView類別建立球體:
// 建立MeshView
MeshView meshview;
meshview = new MeshView(createMesh(150, 100));
...
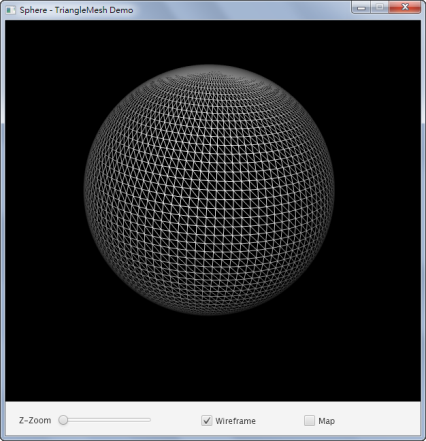
執行結果
以下是以線框的方式繪製球體:

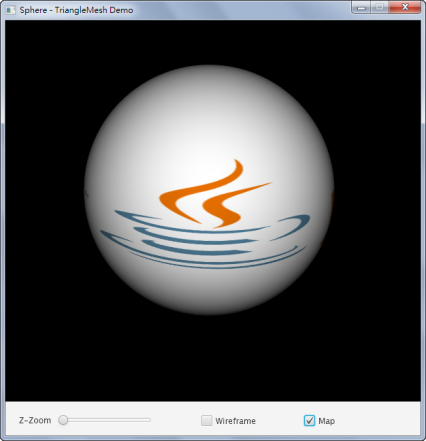
以下是以貼圖的方式繪製球體:
](21-44.png)