Sub Scene
當處理2D圖形或JavaFX物件時,僅需使用Scene類別則可繪製2D圖形或配置各類JavaFX物件。但若是3D物體與2D圖形或JavaFX物件一起並存時,則需使用javafx.scene.SubScene類別處理。SubScene類別類似於Scene類別,主要用以配置3D物體以外的2D圖形或JavaFX物件,讓兩者可以一起混合使用。
其建構函式如下:
public SubScene(Parent root, double width, double height)
public SubScene(Parent root, double width, double height,
boolean depthBuffer, SceneAntialiasing antiAliasing)
其中參數:
root:設定Sub Scene最上層的容器物件。width:設定Sub Scene的寬度。height:設定Sub Scene的高度。depthBuffer:設定是否支援深度緩衝 (Depth Buffer)。antiAliasing:設定是否啟用平滑化功能 (Anti-aliasing)。
Anti-aliasing原為無線電通訊的技術,常譯為反鋸齒化或反重疊化,原義是「消除不規則無線電波」,在此主要用來減少當圖形放大時邊緣產生不規則鋸齒狀的現象,藉此平滑化圖形邊緣,產生較佳的質感,因此譯為平滑化。其中平滑化可由以下常數值設定:
SceneAntialiasing.BALANCED:啟用平滑化以減少邊緣不規則鋸齒狀。SceneAntialiasing.DISABLED:不啟用平滑化功能。
其方法包括:
getAntiAliasing():判斷是否啟用平滑化功能。setAntiAliasing():設定是否啟用平滑化功能。getFill():取得Sub Scene的填滿顏色。setFill():設定Sub Scene的填滿顏色。getHeight():取得Sub Scene的高度。setHeight():設定Sub Scene的高度。getRoot():取得Sub Scene最上層的容器物件。setRoot():設定Sub Scene最上層的容器物件。getWidth():取得Sub Scene的寬度。setWidth():設定Sub Scene的寬度。isDepthBuffer():判斷是否支援深度緩衝。
請參考以下範例。
程式說明
範例加入滑動軸與核取方塊以選擇各種參數選項,此部份由SubScene類別處理:
// 建立標籤
Label label = new Label("Z-Zoom");
// 建立滑動軸
sliderZoom = new Slider(-200, 3000, -200);
// 建立核取方塊
chboxDrawMode = new CheckBox("Wireframe");
chboxDrawMode.setSelected(showWireframe.getValue());
// 建立核取方塊
chboxMap = new CheckBox("Map");
chboxMap.setSelected(showDiffuseMap.getValue());
HBox hbox = new HBox(20, new HBox(5, label, sliderZoom),
chboxDrawMode, chboxMap);
hbox.setPadding(new Insets(20, 0, 5, 20));
// 建立Sub Scene
SubScene subScene = new SubScene(hbox, 500, 80);
subScene.setLayoutX(0);
subScene.setLayoutY(360);
...
範例並以Slider類別的valueProperty()方法取得滑動軸目前值的屬性,再以bindBidirectional()方法將滑動軸目前值繫結至3D物體的Z座標值,以做為移動滑動軸時,放大或縮小3D物體之用:
sliderZoom.valueProperty().bindBidirectional(zPos);
// 放大或縮小3D物體
box.translateZProperty().bind(zPos);
...
同樣的當點選核取方塊時,則設定以填滿的方式繪製3D物體或僅以線框方式呈現,並以setMaterial()方法設定貼圖:
// 處理核取方塊的改變事件
chboxDrawMode.selectedProperty().bindBidirectional(showWireframe);
// 設定以填滿的方式繪製3D物體或僅以線框方式呈現
box.drawModeProperty().bind(new When(showWireframe).
then(DrawMode.LINE).otherwise(DrawMode.FILL));
chboxMap.selectedProperty().addListener(
(ObservableValue<? extends Boolean> observable,
Boolean oldValue, Boolean newValue) -> {
// 設定貼圖
box.setMaterial(newValue? material: null);
});
...
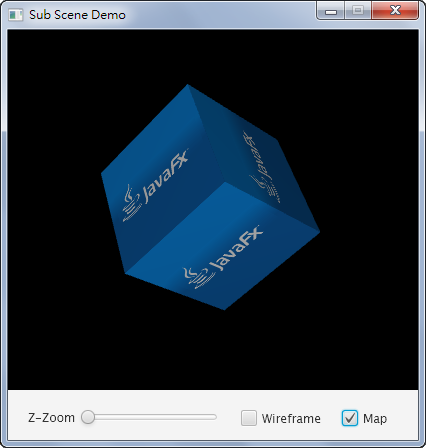
執行結果
透過SubScene類別可以將3D物體與2D圖形或JavaFX物件一起混合使用。範例並啟用平滑化功能,可以發現其邊緣較為平滑,鋸齒狀的現象較不明顯: