Phong Material
JavaFX 3D使用Phong Shading著色法,又稱為Phong Interpolation或Normal-Vector Interpolation Shading,是由美國越南裔學者Bùi Tường Phong所發明,1973年發表於博士論文Illumination of Computer-Generated Images, Department of Computer Science, University of Utah, UTEC-CSs-73-129, July 1973,因此以其姓氏Phong(裴)命名。
JavaFX以PhongMaterial類別處理Phong Material,並細分為Bump Mapping、Diffuse Mapping、Self Illumination Mapping、Specular Mapping、Diffuse Color、Specular Color與Specular Power。
Bump Mapping譯為凹凸貼圖或皺面貼圖,是由James F. Blinn於1978年發表於Computer Graphics的Simulation of Wrinkled Surfaces論文中所提出,為一種模擬凹凸與皺紋的技術,在處理待渲染物體的照明計算(Lighting Calculation)之前,加上擾動(Perturb)處理,讓表面更加豐富與細緻呈現,使物體更加接近原有物體的模樣,其中法線貼圖(Normal Mapping)是Bump Mapping常用的技術之一。
Diffuse Mapping譯為漫射貼圖或擴散貼圖,是3D軟體最常使用的貼圖技術之一,Diffuse Mapping將貼圖圖像直接包覆於3D物體的表面上,並顯示圖像原有的顏色。
Self Illumination Mapping譯為自體發光貼圖,將貼圖之後的3D物體調高其明亮度,產生在不受光的情況之下也能發光的效果,如同自體發光一般。
Specular Mapping譯為反射貼圖或鏡面貼圖,用以表現物體反射光的強度與材質高光部份的顏色,主要用於特殊效果。在處理反射貼圖時,越白的部份表示材質顯示越強烈的光澤。
Diffuse Color與Specular Color分別對應於Diffuse Mapping與Specular Mapping,用以設定漫射光與反射光的顏色。
Specular Power則是設定反射光的強度。
PhongMaterial類別定義以下屬性:
bumpMap:定義凹凸貼圖。diffuseColor:定義漫射光的顏色。diffuseMap:定義漫射貼圖。selfIlluminationMap:定義自體發光貼圖。specularColor:定義反射光的顏色。specularMap:定義反射貼圖。specularPower:定義反射光的強度。
其方法包括:
getBumpMap():取得凹凸貼圖的圖像。setBumpMap():設定凹凸貼圖的圖像。getDiffuseColor():取得漫射光的顏色。setDiffuseColor():設定漫射光的顏色。getDiffuseMap():取得漫射貼圖的圖像。setDiffuseMap():設定漫射貼圖的圖像。getSelfIlluminationMap():取得自體發光貼圖的圖像。setSelfIlluminationMap():設定自體發光貼圖的圖像。getSpecularColor():取得反射光的顏色。setSpecularColor():設定反射光的顏色。getSpecularMap():取得反射貼圖的圖像。setSpecularMap():設定反射貼圖的圖像。getSpecularPower():取得反射光的強度。setSpecularPower():設定反射光的強度。
請參考以下範例。
程式說明
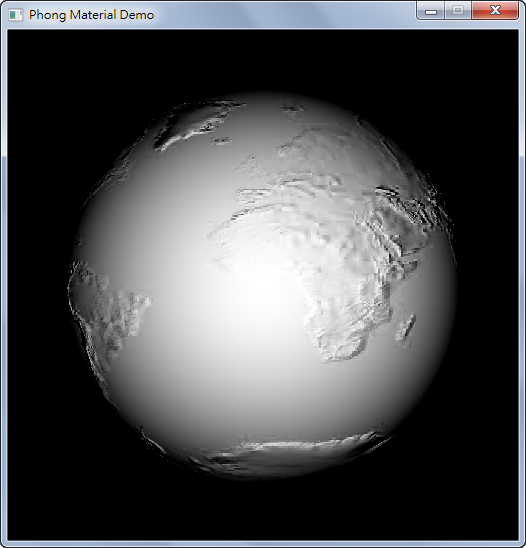
範例示範以PhongMaterial類別的setBumpMap()方法設定凹凸貼圖,並以Shape3D抽象類別的setMaterial()方法設定物體表面的材質:
// 建立球體
Sphere sphere = new Sphere(200);
// 設定省略描繪Back Face
sphere.setCullFace(CullFace.BACK);
// 設定以填滿的方式繪製球體
sphere.setDrawMode(DrawMode.FILL);
// 設定Phong Material
PhongMaterial material = new PhongMaterial();
// 設定凹凸貼圖
material.setBumpMap(new Image(
getClass().getResourceAsStream("images/bump.jpg"),
512, 256, true, true));
// 設定物體表面的材質
sphere.setMaterial(material);
...
執行結果

請參考以下範例。
程式說明
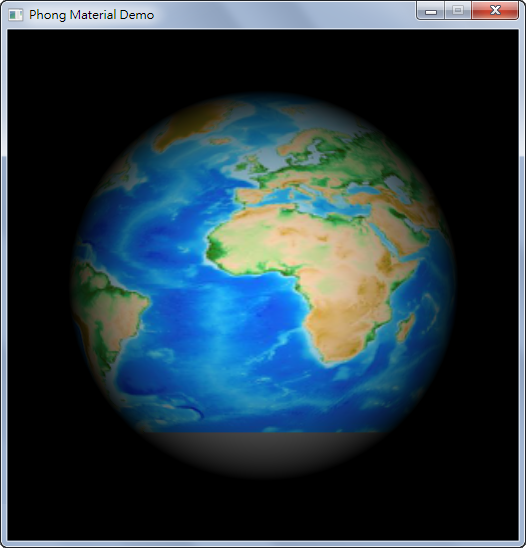
範例示範以PhongMaterial類別的setDiffuseMap()方法設定漫射貼圖:
// 建立球體
Sphere sphere = new Sphere(200);
// 設定省略描繪Back Face
sphere.setCullFace(CullFace.BACK);
// 設定以填滿的方式繪製球體
sphere.setDrawMode(DrawMode.FILL);
// 設定Phong Material
PhongMaterial material = new PhongMaterial();
// 設定漫射貼圖
material.setDiffuseMap(new Image(
getClass().getResourceAsStream("images/diffuse.jpg"),
512, 256, true, true));
// 設定物體表面的材質
sphere.setMaterial(material);
...
執行結果

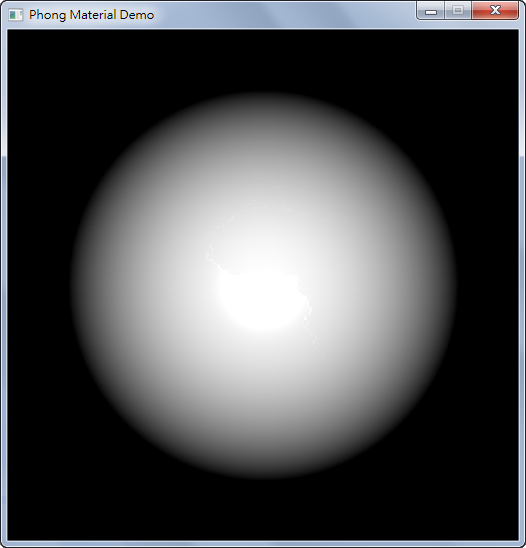
範例示範以PhongMaterial類別的setSpecularMap()方法設定反射貼圖:
// 建立球體
Sphere sphere = new Sphere(200);
// 設定省略描繪Back Face
sphere.setCullFace(CullFace.BACK);
// 設定以填滿的方式繪製球體
sphere.setDrawMode(DrawMode.FILL);
// 設定Phong Material
PhongMaterial material = new PhongMaterial();
// 設定反射貼圖
material.setSpecularMap(new Image(
getClass().getResourceAsStream("images/specular.jpg"),
512, 256, true, true));
// 設定物體表面的材質
sphere.setMaterial(material);
...
執行結果

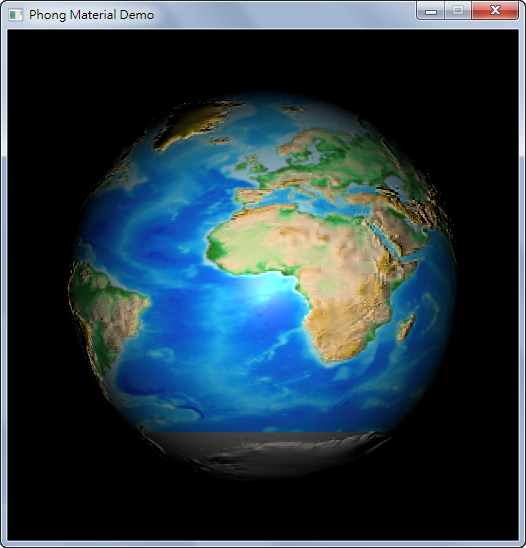
範例示範同時以PhongMaterial類別的setBumpMap()、setDiffuseMap()與setSpecularMap()方法設定凹凸貼圖、漫射貼圖與反射貼圖,並分別以setDiffuseColor()與setSpecularColor()方法設定漫射光與反射光的顏色,讓物體產生更立體的效果:
// 建立球體
Sphere sphere = new Sphere(200);
// 設定省略描繪Back Face
sphere.setCullFace(CullFace.BACK);
// 設定以填滿的方式繪製球體
sphere.setDrawMode(DrawMode.FILL);
// 設定Phong Material
PhongMaterial material = new PhongMaterial();
// 設定漫射光的顏色
material.setDiffuseColor(Color.WHITE);
// 設定反射光的顏色
material.setSpecularColor(Color.WHITE);
// 設定凹凸貼圖
material.setBumpMap(new Image(
getClass().getResourceAsStream("images/bump.jpg"),
512, 256, true, true));
// 設定漫射貼圖
material.setDiffuseMap(new Image(
getClass().getResourceAsStream("images/diffuse.jpg"),
512, 256, true, true));
// 設定反射貼圖
material.setSpecularMap(new Image(
getClass().getResourceAsStream("images/specular.jpg"),
512, 256, true, true));
// 設定物體表面的材質
sphere.setMaterial(material);
...
執行結果