設定篩選器與圖表屬性
在屬性面板中,分別設定以下屬性以建立內嵌試算表與篩選器及圖表元件之資料連結,屬性值可自行輸入或選取內嵌試算表的欄位範圍:
- 一般:設定標題、資料範圍、標籤等。
- 行為:設定動態可視性、縮放、進場效果等。
- 外觀:啟用圖例、設定文字字型、顏色、大小等。
設定篩選器之一般屬性
在一般屬性中,分別設定篩選器以下屬性:
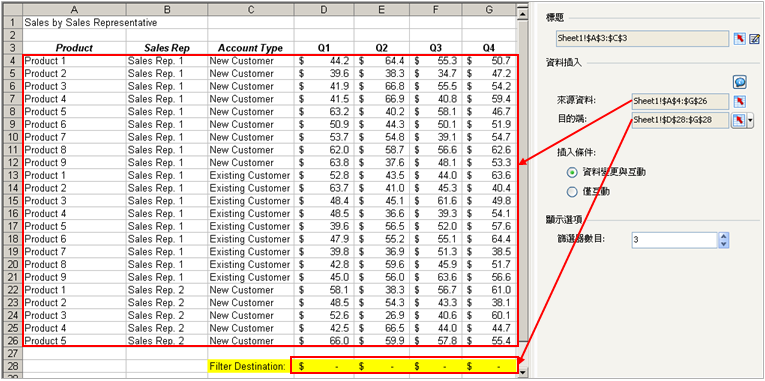
- 標題:設定篩選器標題如Sheet1!$A$3:$C$3。
- 資料插入:設定來源資料為Sheet1!$A$4:$G$26,目的端為Sheet1!$D$28:$G$28。
- 插入條件:選擇「資料變更與互動」選項。
- 篩選器數目:設定為3。(則三個下拉式方塊)
當點選篩選器的資料 (則來源資料$A$4:$G$26) 時,會將所選擇的資料放置在目的端的位置 ($D$28:$G$28),藉此成為圖表一般屬性中的數列之值 (X) 範圍,而產生篩選器與圖表互動的效果,如下圖所示:

設定篩選器之行為屬性
在行為屬性中,分別設定篩選器以下屬性:
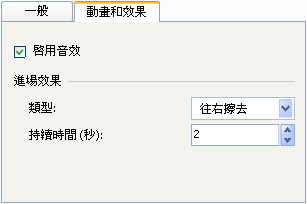
- 選擇「啟用音效」選項,當以滑鼠選擇下拉式方塊時,會產生音效。
- 進場效果:選擇「往右擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
如下圖所示:

設定篩選器之外觀屬性
在外觀屬性中,分別設定篩選器以下屬性:
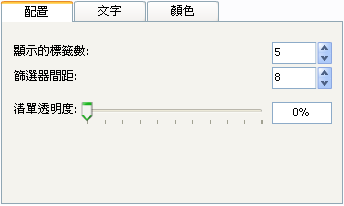
- 配置:設定「顯示的標籤數」 、「篩選器間距」、「清單透明度」選項。
- 文字:設定篩選器標題、標籤之文字字型、顏色、大小。
- 顏色:設定篩選器標題、標籤、下拉式按鈕、捲軸列之顏色。
如下圖所示:

設定圖表之一般屬性
在一般屬性中,分別設定圖表以下屬性:
- 圖表:設定圖表標題如Sheet1!$A$1。
- 副標題:設定圖表副標題如Millions。
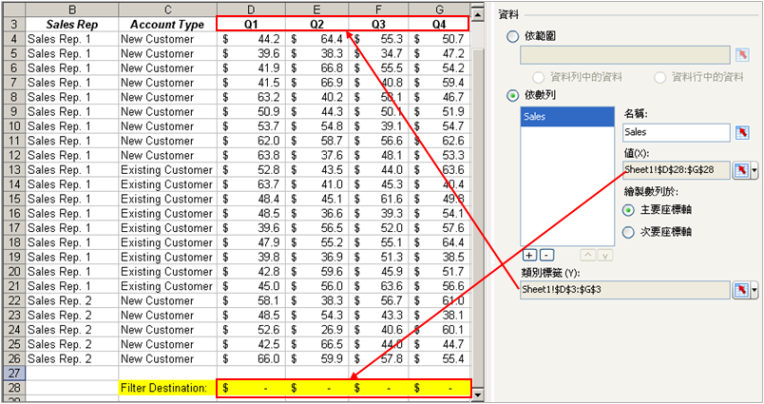
- 資料範圍:依數列新增Sales數列,並設定值 (X) 為Sheet1!$D$28:$G$28 (此處資料內容為空白,在篩選器的「目的端」屬性中設定),並選取「主要座標軸」選項。
- 類別標籤:設定圖例標籤如Sheet1!$D$3:$G$3。
如下圖所示:

設定圖表之行為屬性
在行為屬性中,分別設定圖表以下屬性:
- 縮放:選取「自動 (X) 座標軸」。
- 圖表動畫:啟用資料動畫。
- 其餘為預設。
設定圖表之外觀屬性
在外觀屬性中,分別設定圖表以下屬性:
- 配置:選取「顯示圖表背景」、「啟用圖例」選項,並設定繪圖區與標題區域的顯示填色與框線屬性之顏色。
- 數列:設定圖例標籤之形狀、顏色等。
- 座標軸:選取「啟用垂直座標軸」、「啟用水平座標軸」、「顯示主要格線」、「顯示次要格線」選項。
- 文字:設定圖表標題、副標題、垂直與水平座標軸標題、圖例等之文字字型、顏色、大小。
- 顏色:設定背景、標題區域、繪圖區、座標軸標題等之顏色。
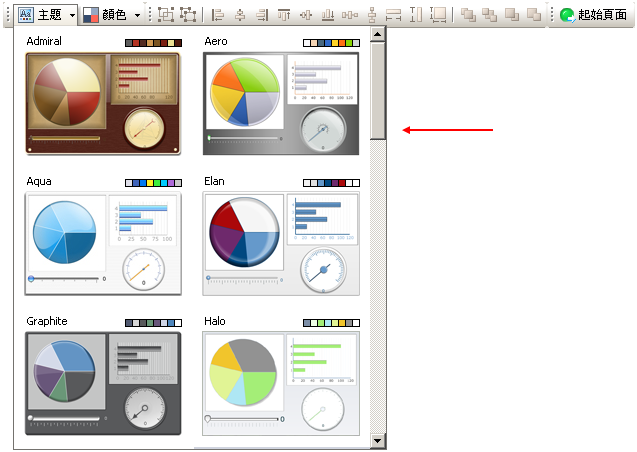
除了以設定顏色屬性改變各物件顏色之外,亦可選取「格式」─「主題」選單或工具列的主題按鈕直接設定圖表主題。