設定儀錶圖屬性
在屬性面板中,分別設定以下屬性以建立內嵌試算表與儀錶圖及滑動軸之資料連結:
- 一般:設定標題、資料範圍等。
- 行為:設定動態可視性、縮放、進場效果等。
- 外觀:設定文字字型、顏色、大小等。
- 警示:啟用警示、警示臨界值、顏色順序等。
設定儀錶圖之一般屬性
在一般屬性中,分別設定儀錶圖以下屬性:
- 標題:設定儀錶圖標題如Sheet1!$B$1。
- 資料:選擇「按照指示器」,新增指示器1,並設定值為Sheet1!$B$2,選取「針」選項之類型。
- 縮放:選取「手動」,並設定上下限為500與0。
- 其餘兩個儀錶圖以此類推。
設定儀錶圖之行為屬性
在行為屬性中,分別設定儀錶圖以下屬性:
- 針移動:選擇「增量」選項並設定為「1」。
- 選擇「啟用互動」選項。
- 進場效果:選擇「往右下擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
- 其餘兩個儀錶圖以此類推。
設定儀錶圖之外觀屬性
在外觀屬性中,分別設定儀錶圖以下屬性:
- 配置:設定「啟用刻度」、「主要刻度數」、「次要刻度數」、「最小角度」、「最大角度」等選項。
- 文字:設定儀錶圖標題、值之文字字型、顏色、大小,並設定值之數字格式 (此處設定為貨幣格式)。
- 顏色:設定指示器顏色。
- 其餘兩個儀錶圖以此類推。
設定儀錶圖之警示屬性
為了以不同的顏色顯示不同的比例範圍值,在警示屬性中,分別設定儀錶圖以下屬性:
- 啟用警示:選擇「佔目標百分比」選項並設定值為Sheet1!$B$3。
- 警示臨界值:分別輸入80%與100%,以建立三個警示臨界範圍為「下限~80%」(紅色)、「80%~100%」(黃色)、「100%~上限」(綠色)。
- 選擇「啟用自動顏色」選項。
- 其餘兩個儀錶圖以此類推。
如下圖所示:

設定滑動軸之一般屬性
在一般屬性中,分別設定滑動軸以下屬性:
- 資料:設定資料為Sheet1!$B$2。
- 縮放:選取「手動」,並設定上下限為500與0。
- 其餘兩個滑動軸以此類推。
設定滑動軸之行為屬性
在行為屬性中,分別設定滑動軸以下屬性:
- 滑動軸移動:選擇「增量」選項並設定為「1」。
- 選擇「啟用互動」選項。
- 選擇「啟用播放」選項與播放時間為3秒。
- 進場效果:選擇「往右下擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
- 其餘兩個滑動軸以此類推。
設定滑動軸之外觀屬性
在外觀屬性中,分別設定滑動軸以下屬性:
- 配置:設定「啟用刻度」選項。
- 文字:設定滑動軸標題、值之文字字型、顏色、大小,並設定值之數字格式 (此處設定為貨幣格式)。
- 顏色:設定標記、追蹤、刻度、播放按鈕顏色。
- 其餘兩個滑動軸以此類推。
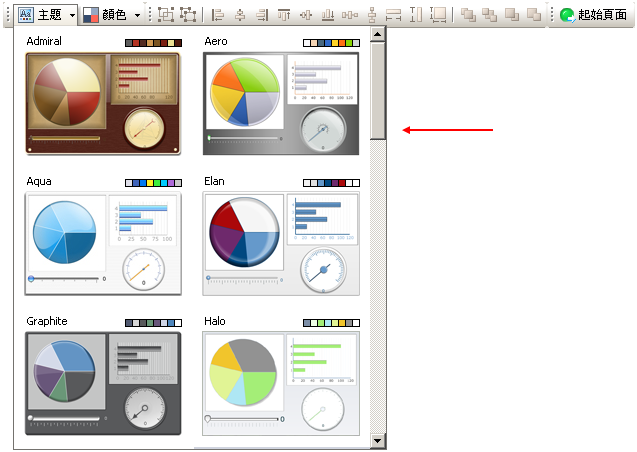
除了以設定顏色屬性改變各物件顏色之外,亦可選取「格式」─「主題」選單或工具列的主題按鈕直接設定圖表主題。