設定地圖與圖表屬性
在屬性面板中,分別設定以下屬性以建立內嵌試算表與地圖及圖表元件之資料連結:
- 一般:設定標題、資料範圍、標籤等。
- 行為:設定動態可視性、進場效果等。
- 外觀:設定文字字型、顏色、大小等。
設定地圖之一般屬性
在一般屬性中,分別設定地圖以下屬性:
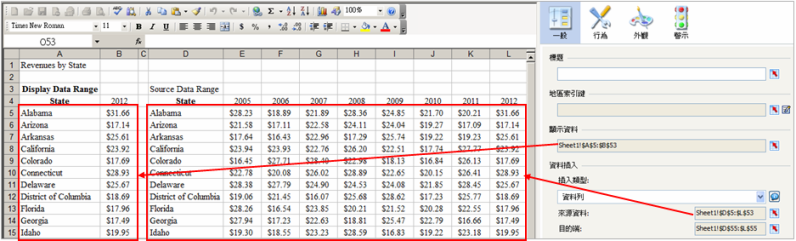
- 顯示資料:設定資料範圍為Sheet1!$A$5:$B$53。
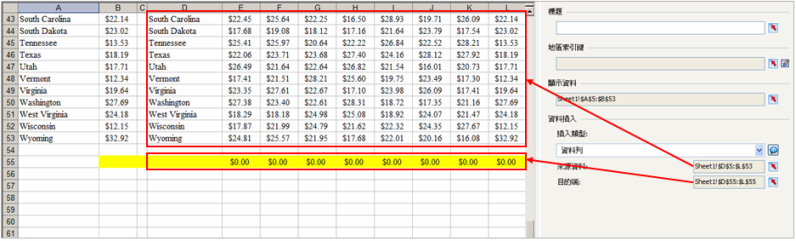
- 資料插入:選擇「資料列」之插入類型,設定來源資料為Sheet1!$D$5:$L$53,目的端為Sheet1!$D$55:$L$55。
如下圖所示:


當點選地圖的資料 (則來源資料$D$5:$L$53) 時,會將所選擇的資料放置在目的端的位置 ($D$55:$L$55),藉此成為圖表一般屬性中的數列之值 (Y) 範圍,而產生地圖與圖表互動的效果。
設定地圖之行為屬性
在行為屬性中,分別設定地圖以下屬性:
- 插入條件:選擇「滑鼠按一下」選項。
- 預設選定地區:選擇「Wisconsin」(則圖表啟動時所預設選定的地區)。
- 選擇「啟用音效」選項,當以滑鼠選擇地圖地區時,會產生音效。
- 進場效果:選擇「往右擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
設定地圖之外觀屬性
在外觀屬性中,分別設定地圖以下屬性:
- 文字:設定標題、滑鼠移過標籤、滑鼠移過值之文字字型、顏色、大小。
- 顏色:設定地區的預設、移過、選取等顏色。
設定圖表之一般屬性
在一般屬性中,分別設定圖表以下屬性:
- 圖表:設定圖表標題如Sheet1!$A$1。
- 副標題:設定圖表副標題如Sheet1!$D$55 (此處資料內容為在地圖的「目的端」屬性中設定)。
- 類別 (X) 座標軸:設定水平座標軸的名稱如Year。
- 值 (Y) 座標軸:設定垂直座標軸的名稱如Millions (US)。
- 資料範圍:依數列新增Revenue數列,並設定值 (Y) 為Sheet1!$E$55:$L$55 (此處資料內容為在地圖的「目的端」屬性中設定),並選取「主要座標軸」選項。
- 類別標籤:設定圖例標籤如Sheet1!$E$4:$L$4。
設定圖表之行為屬性
在行為屬性中,分別設定圖表以下屬性:
- 啟用執行階段工具:包括顯示焦點按鈕、顯示重設比例按鈕、顯示比例行為選項。
- 啟用範圍滑動軸:設定開始範圍值、結束範圍值、範圍標籤。
- 縮放:選取「手動 (Y) 座標軸」,並設定上下限為35與0、區域大小為5。
- 圖表動畫:啟用資料動畫。
- 進場效果:選擇「往右擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
設定圖表之外觀屬性
在外觀屬性中,分別設定圖表以下屬性:
- 配置:選取「顯示圖表背景」選項。
- 數列:設定圖例標籤之顏色等。
- 座標軸:選取「啟用垂直座標軸」、「啟用水平座標軸」、「顯示主要格線」、「顯示次要格線」選項。
- 文字:設定圖表標題、副標題、垂直與水平座標軸標題、圖例等之文字字型、顏色、大小。
- 顏色:設定背景、標題區域、繪圖區、座標軸標題等之顏色。
除了以設定顏色屬性改變各物件顏色之外,亦可選取「格式」─「主題」選單或工具列的主題按鈕直接設定圖表主題。