設定組合圖屬性
在屬性面板中,分別設定以下屬性,以建立內嵌試算表與組合圖元件之資料連結,屬性值可自行輸入或選取內嵌試算表的欄位範圍:
- 一般:設定圖表標題、資料範圍、標籤等。
- 行為:設定排序、動態可視性、動畫效果等。
- 外觀:啟用圖例、設定文字字型、顏色、大小等。
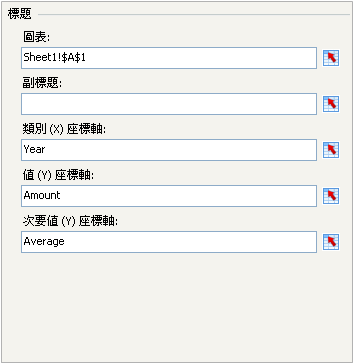
一般屬性
在一般屬性中,分別設定圖表以下屬性:
- 圖表:設定圖表標題如Sheet1!$A$1。
- 副標題:設定圖表副標題 (省略)。
- 類別 (X) 座標軸:設定X軸的標題如Year。
- 值 (Y) 座標軸:設定Y軸的標題如Amount。
- 次要值 (Y) 座標軸:設定Y軸次要值的標題如Average。
如下圖所示:

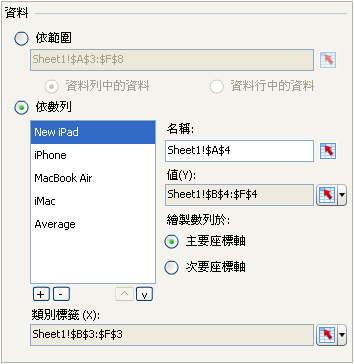
為顯示兩種不同的圖表,將各年度銷售資料設定為主要座標軸、銷售平均值設定為次要座標軸,並分別依序設定各數列及其屬性:
- New iPad:名稱如Sheet1!$A$4、值 (Y)如Sheet1!$B$4:$F$4,並選取「主要座標軸」選項 (則長條圖)。
- iPhone:名稱如Sheet1!$A$5、值 (Y)如Sheet1!$B$5:$F$5,並選取「主要座標軸」選項(則長條圖)。
- MacBook Air:名稱如Sheet1!$A$6、值 (Y)如Sheet1!$B$6:$F$6,並選取「主要座標軸」選項(則長條圖)。
- iMac :名稱如Sheet1!$A$7、值 (Y)如Sheet1!$B$7:$F$7,並選取「主要座標軸」選項 (則長條圖)。
- Average:名稱如Sheet1!$A$8、值 (Y)如Sheet1!$B$8:$F$8,並選取「次要座標軸」選項 (則折線圖) 。
- 類別標籤:設定圖例標籤如Sheet1!$B$3:$F$3。
如下圖所示:

行為屬性
在行為屬性中,分別設定圖表以下屬性:
- 主要刻度:選取「手動 (Y) 座標軸」,並設定上下限為1000與0、區域大小為200。
- 次要刻度:選取「手動 (Y) 座標軸」,並設定上下限為1000與0、區域大小為200。
- 圖表動畫:啟用資料動畫。
- 其餘為預設。
外觀屬性
在外觀屬性中,分別設定圖表以下屬性:
- 配置:選取「顯示圖表背景」選項,並設定繪圖區與標題區域的顯示填色與框線屬性之顏色。
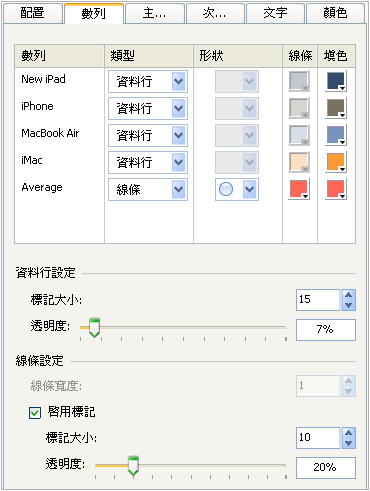
- 數列:設定各數列之類型、形狀、線條與顏色。
- 主要座標軸:選取「啟用垂直座標軸」、「顯示主要刻度」、「啟用水平座標」、「顯示主要格線」、「顯示次要格線」選項。
- 次要座標軸:選取「啟用垂直座標軸」、「顯示主要刻度」選項。
- 文字:設定圖表標題、副標題、垂直與水平座標軸標題、圖例等之文字字型、顏色、大小。
- 顏色:設定背景、標題區域、繪圖區、座標軸標題等之顏色。
如下圖所示:

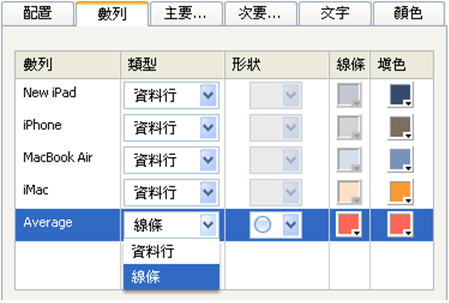
此外,為分別設定長條圖與折線圖兩種不同的圖表,須在外觀屬性的「數列」中,分別設定各數列的類型:
- 資料行:代表數列為長條圖,例如New iPad、iPhone、MacBook Air、iMac等。
- 線條:代表數列為折線圖,例如Average。
如下圖所示:

除了以設定顏色屬性改變各物件顏色之外,亦可選取「格式」─「主題」選單或工具列的主題按鈕直接設定圖表主題。