設定魚眼式圖片功能表與圖表屬性
在屬性面板中,分別設定以下屬性以建立內嵌試算表與魚眼式圖片功能表及圖表元件之資料連結:
- 一般:設定標題、資料範圍、標籤等。
- 行為:設定動態可視性、縮放、進場效果等。
- 外觀:啟用圖例、設定文字字型、顏色、大小等。
設定魚眼式圖片功能表之一般屬性
在一般屬性中,分別設定魚眼式圖片功能表以下屬性:
- 標籤:設定功能表標籤如Sheet1!$A$6:$A$11。
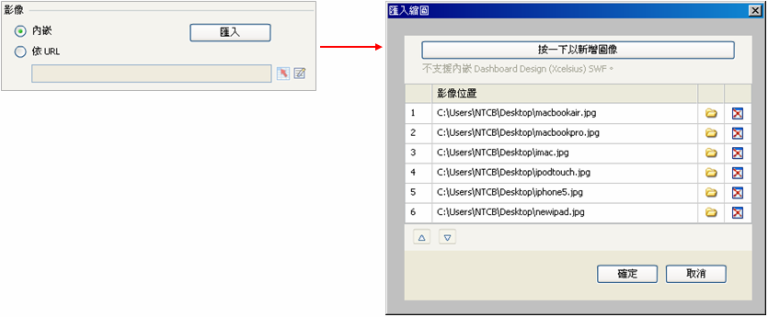
- 影像:選擇「內嵌」並點選匯入按鈕開啟「匯入縮圖」對話框,在對話框中點選「按一下以新增圖像」依序匯入圖片,如下圖所示。
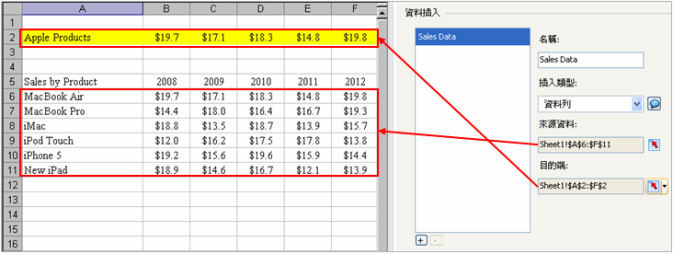
- 資料插入:選擇「資料列」之插入類型,設定來源資料為Sheet1!$A$6:$F$11,目的端為Sheet1!$A$2:$F$2。
- 插入條件:選擇「資料變更與互動」選項。

當點選魚眼式圖片功能表的資料 (則來源資料$A$6:$F$11) 時,會將所選擇的資料放置在目的端的位置 ($A$2:$F$2),藉此成為圖表一般屬性中的數列之值 (Y) 範圍,而產生魚眼式圖片功能表與圖表互動的效果:

設定魚眼式圖片功能表之行為屬性
在行為屬性中,分別設定魚眼式圖片功能表以下屬性:
- 插入條件:選擇「滑鼠按一下」選項、「縮圖1」項目。
- 選擇「啟用音效」選項,當以滑鼠選擇魚眼式圖片功能表時,會產生音效。
- 進場效果:選擇「往右擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
設定魚眼式圖片功能表之外觀屬性
在外觀屬性中,分別設定魚眼式圖片功能表以下屬性:
- 文字:設定功能表標題、標籤之文字字型、顏色、大小。
- 顏色:設定功能表背景、標籤標頭、縮圖之顏色。
設定圖表之一般屬性
在一般屬性中,分別設定圖表以下屬性:
- 圖表:設定圖表標題如Sheet1!$A$5。
- 副標題:設定圖表副標題如Sheet1!$A$2 (此處資料內容為在魚眼式圖片功能表的「目的端」屬性中設定)。
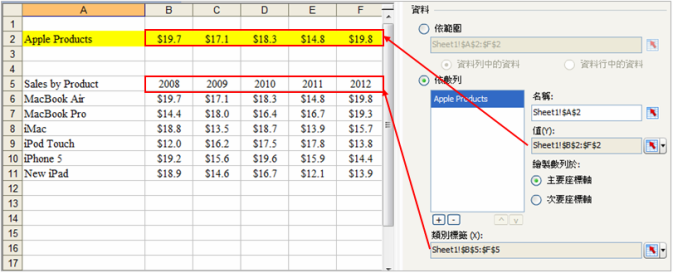
- 資料範圍:依數列新增Apple Product數列,並設定值 (Y) 為Sheet1!$B$2:$F$2 (此處資料內容為在魚眼式圖片功能表的「目的端」屬性中設定),並選取「主要座標軸」選項。
- 類別標籤:設定圖例標籤如Sheet1!$B$5:$F$5。
如下圖所示:

設定圖表之行為屬性
在行為屬性中,分別設定圖表以下屬性:
- 啟用執行階段工具:包括顯示焦點按鈕、顯示重設比例按鈕、顯示比例行為選項。
- 啟用範圍滑動軸:設定開始範圍值、結束範圍值、範圍標籤。
- 縮放:選取「手動 (Y) 座標軸」,並設定上下限為20與0、區域大小為2。
- 圖表動畫:啟用資料動畫。
- 進場效果:選擇「往右擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
設定圖表之外觀屬性
在外觀屬性中,分別設定圖表以下屬性:
- 配置:選取「顯示圖表背景」選項。
- 數列:設定圖例標籤之顏色等。
- 座標軸:選取「啟用垂直座標軸」、「啟用水平座標軸」 、「顯示主要格線」、「顯示次要格線」選項。
- 文字:設定圖表標題、副標題、垂直與水平座標軸標題、 圖例等之文字字型、顏色、大小。
- 顏色:設定背景、標題區域、繪圖區、座標軸標題等之顏色。
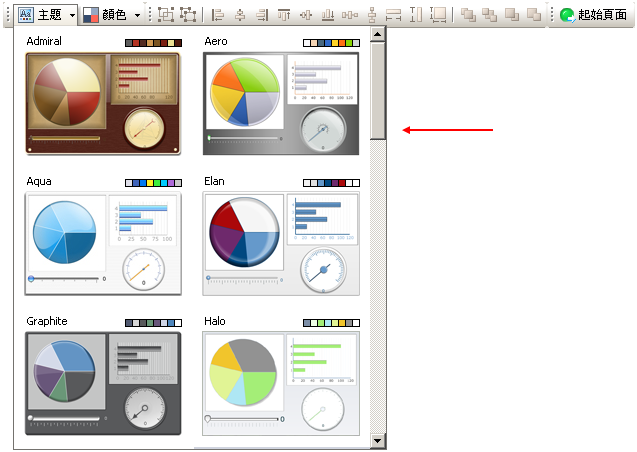
除了以設定顏色屬性改變各物件顏色之外,亦可選取「格式」─「主題」選單或工具列的主題按鈕直接設定圖表主題。