設定清單方塊與圖表屬性
在屬性面板中,分別設定以下屬性,以建立內嵌試算表與清單方塊及圖表之資料連結,屬性值可自行輸入或選取內嵌試算表的欄位範圍:
- 一般:設定圖表標題、資料範圍、標籤等。
- 行為:設定排序、動態可視性、動畫效果等。
- 外觀:啟用圖例、設定文字字型、顏色、大小等。
設定清單方塊之一般屬性
在一般屬性中,分別設定清單方塊以下屬性:
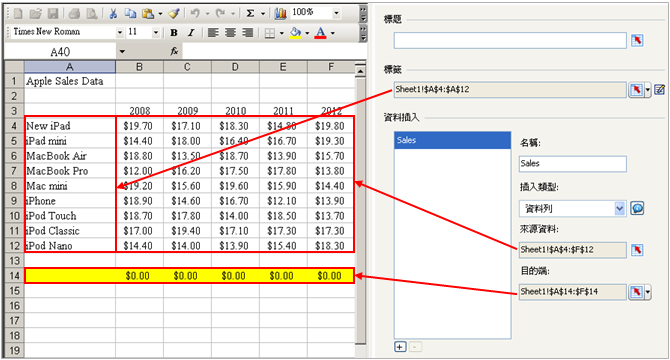
- 標籤:設定清單方塊標籤如Sheet1!$A$4:$A$12。
- 資料插入:選擇「資料列」之插入類型,設定來源資料為Sheet1!$A$4:$F$12,目的端為Sheet1!$A$14:$F$14。
- 插入條件:選擇「資料變更與互動」選項。
當點選清單方塊的資料 (則來源資料$A$4:$F$12) 時,會將所選擇的資料放置在目的端的位置 ($A$14:$F$14),藉此成為圖表一般屬性中的數列之值 (Y) 範圍,而產生清單方塊與圖表互動的效果,如下圖所示:

設定清單方塊之行為屬性
在行為屬性中,分別設定清單方塊以下屬性:
- 插入條件:選擇「滑鼠按一下」選項、「動態」類型、「標籤1」項目 。
- 選擇「啟用音效」選項,當以滑鼠選擇清單方塊時,會產生音效。
- 進場效果:選擇「往右擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
設定清單方塊之外觀屬性
在外觀屬性中,分別設定清單方塊以下屬性:
- 文字:設定清單方塊標題、標籤之文字字型、顏色、大小。
- 顏色:設定清單方塊標籤、標籤背景、捲軸列之顏色。
設定圖表之一般屬性
在一般屬性中,分別設定圖表以下屬性:
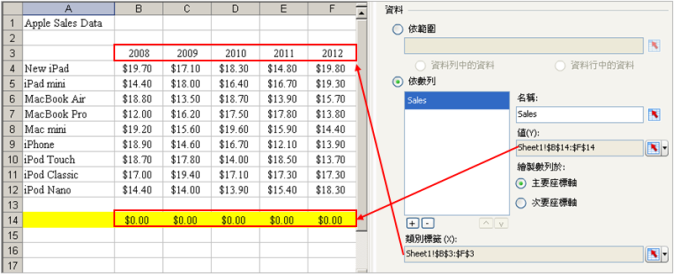
- 圖表:設定圖表標題如Sheet1!$A$1。
- 副標題:設定圖表副標題如Sheet1!$A$14,此處資料內容為空白,在清單方塊的「目的端」屬性中設定。
- 資料範圍:依數列新增Sales數列,並設定值 (Y) 為Sheet1!$B$14:$F$14,此處資料內容為空白,在清單方塊的「目的端」屬性中設定,並選取「主要座標軸」選項。
- 類別標籤:設定圖例標籤如Sheet1!$B$3:$F$3。
如下圖所示:

設定圖表之行為屬性
在行為屬性中,分別設定圖表以下屬性:
- 縮放:選取「手動 (Y) 座標軸」,並設定上下限為20與0、區域大小為5。
- 圖表動畫:啟用資料動畫。
- 進場效果:選擇「往右擦去」之類型選項、設定「2」之持續時間 (秒) 選項。
設定圖表之外觀屬性
在外觀屬性中,分別設定圖表以下屬性:
- 配置:選取「顯示圖表背景」選項。
- 數列:設定圖例標籤之顏色等。
- 座標軸:選取「啟用垂直座標軸」、「啟用水平座標軸」、「顯示主要格線」、「顯示次要格線」選項。
- 文字:設定圖表標題、副標題、垂直與水平座標軸標題、圖例等之文字字型、顏色、大小。
- 顏色:設定背景、標題區域、繪圖區、座標軸標題等之顏色。
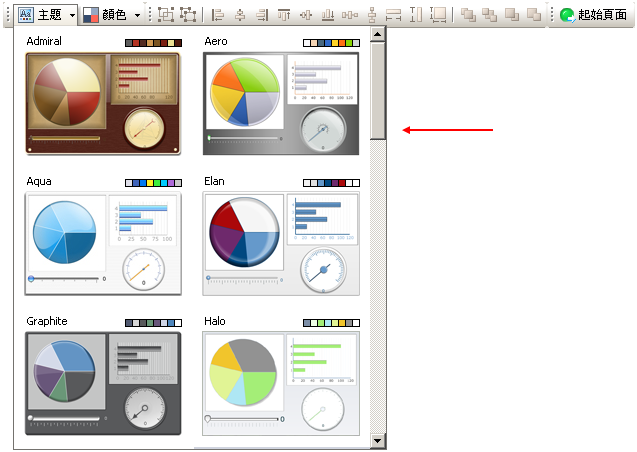
除了以設定顏色屬性改變各物件顏色之外,亦可選取「格式」─「主題」選單或工具列的主題按鈕直接設定圖表主題。